Integração do bate-papo ao vivo Provide Support para Squarespace

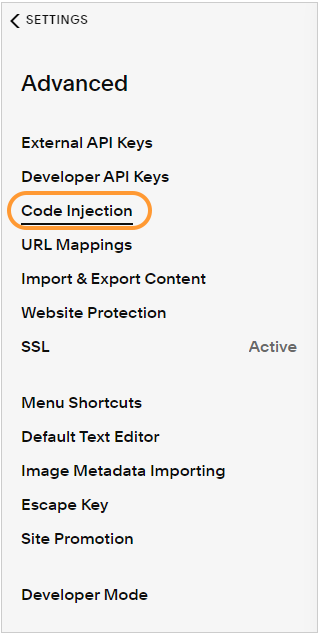
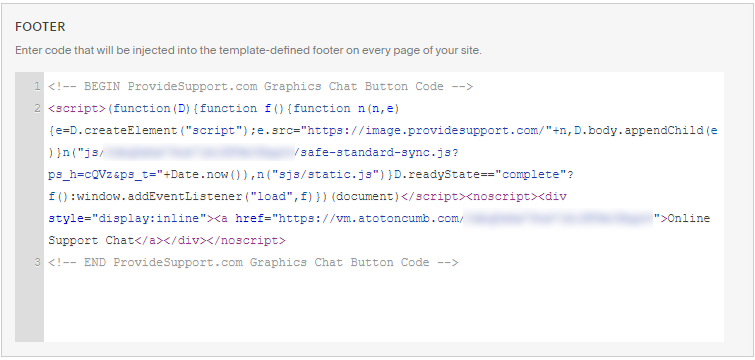
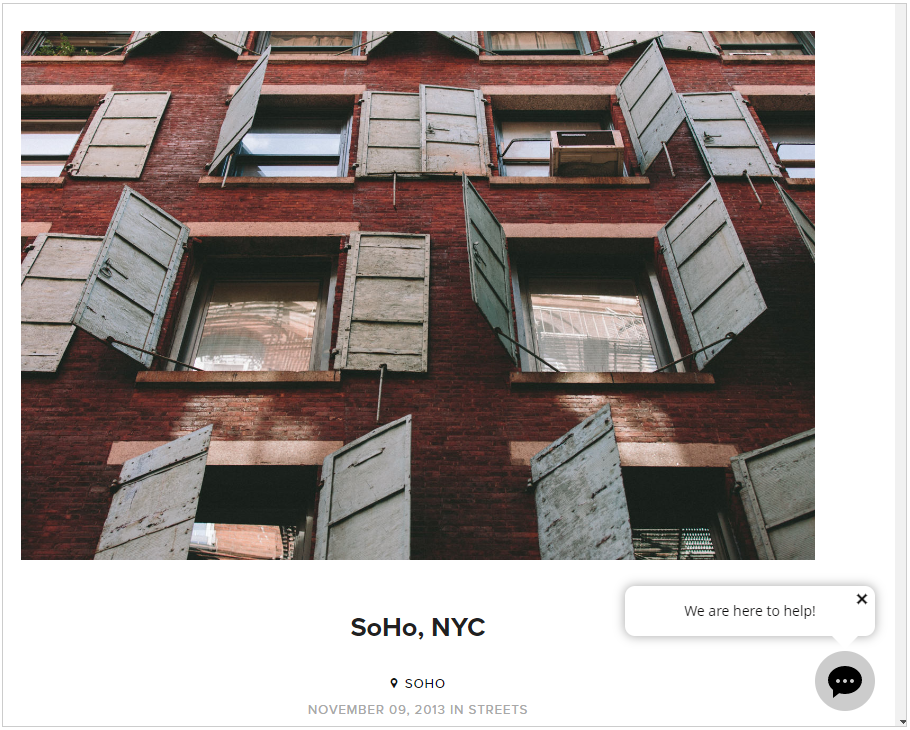
Sites Squarespace são construídos com base nas técnicas HTML, CSS e JavaScript mais recentes. Eles são fáceis de personalizar e tem uma interface de construção de site amigável. Além disso, eles fornecem aos usuários todas as ferramentas necessárias para construir uma loja online rápido e fácil. O construtor de site Squarespace também permite integrar o software de bate-papo ao vivo usando ferramentas disponíveis com ferramentas de construção de site. Para prosseguir com a integração do bate-papo ao vivo para Squarespace, siga as instruções no nosso guia.